Recently, I was trying to pick up the knowledge of Vue.js and Shopify because one of the companies I am applying to now, included these techs in the job requirement. I think it is a better way for me to have a good grasp of those techs before I get into their interview process.
Here I am going to share some notes from my learning experience.
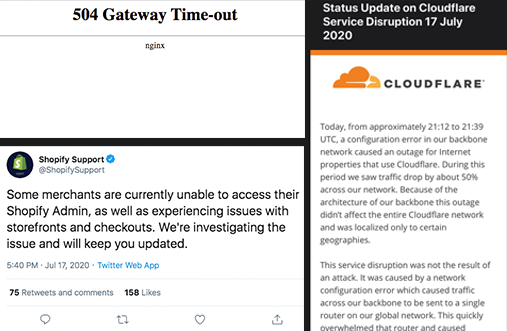
Coming from the WordPress platform, I think the first thing I need to tackle is setting up a Shopify local environment. It is an essential step for the developer to have a comfortable place to work with. Whereas, you can not completely set it up in Shopify. You have to install the Shopify theme kit to make the connection between your local file and your remote store, every time you finish your code, you have to use the theme kit to update your code to the store, then you preview your changes. So there is no way you can edit and preview your file locally using Shopify. That actually lead up to an issue last Friday. There was a server down issue from 3 pm to 4 pm. Lots of users could not log in to their Shopify admin site as well as their store site(were given the 504 error code). Shopify provided notice on Twitter, and later on, I received an explanation email from Cloudflare which I assume Shopify somehow is integrating with Cloudflare’s server. That’s why they were stating the same problem.

But, other than that, I am still pretty much enjoying the service Shopify provides. I found a blog from Shopify in which they listed three easy steps to help you set up ”Shopify’s local environment” very quickly ??.
Click HERE for the helpful blog.
Shopify theme is written in Liquid framework. Some common syntax is below:
Click HERE for the comprehensive Liquid doc.
To connect Vue.js with Shopify. I use Webpack to compile the Vue.js file first. Then, I set the output path of my bundle file into the Liquid Assets folder. So, every time my Vue changes will be saved into the assets folder(bundle file) which can be used by the Shopify theme. The last step to connect them is to include a path script in the theme file(But make sure the script runs after the DOM, otherwise it will not be rendered).
Here I made a short video to demo what I have made on top of the connection: