
I have updated my homepage’s project slideshow into an auto-scroll infinite slider today. I’m very happy about the result?
Here is my note below:
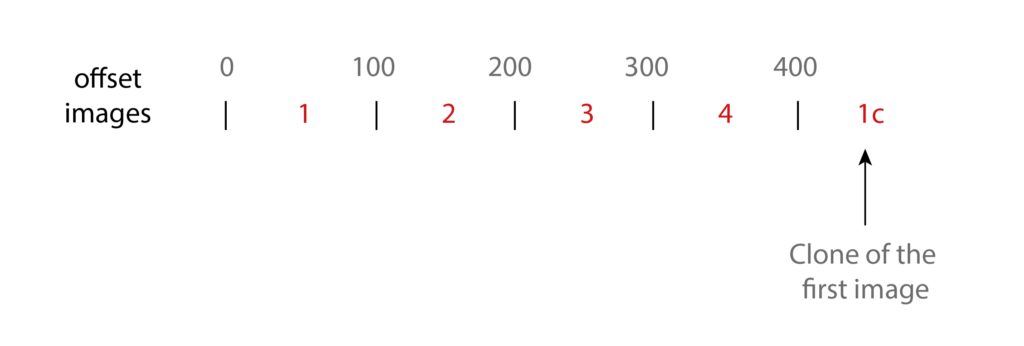
If we have n images to slide in a loop. So that after the nth image, the next one to visualize is the 1st. In order to provide that illusion, we need to clone the first image node and append it to the end of the image list.
for n = 4, the DOM structure should be like this:

When your slider is positioned in the 4th image, you have to switch from 4 to 1c. The idea here is to execute a callback function right after the animation that repositions your slider wrapper at the real 1st image offset ( in my case, I set ‘transform: translateX(0)’ to the wrapper ). Here is my sample below which demonstrates this idea.
Jun 28, 2020
I have spotted some new styling issues these days.
(1). Social icon bar does not function in the sticky position right in Safari
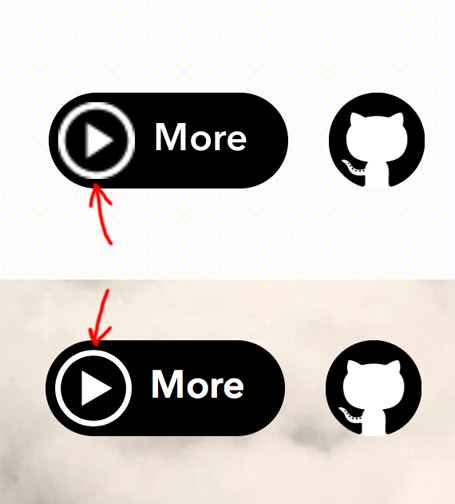
(2). The image quality of the ‘play more’ icon is too low, especially under the mobile version
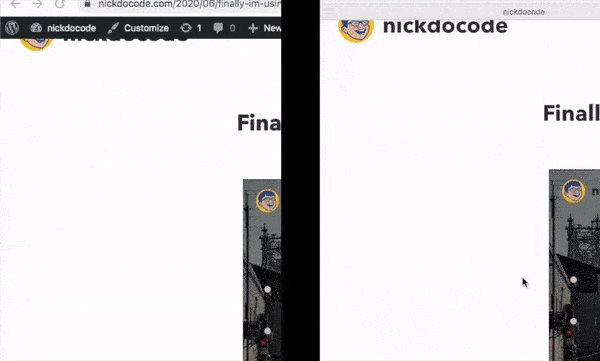
(3). Project slider is flickering…
Yes, I’m mainly using Chrome as my default browser. But, I accidentally opened up my Safari yesterday, and I found an uncomfortable issue my sticky social icon bar does not function in the right way?.
Fortunately. This was just resolved in a couple of minutes.
position: -webkit-sticky;
Yeh, Safari is backed by a ‘webkit’ rendering engine.

The SVG file is lightweight and the vector image can really provide a better presentation. I am planning to change all of my blog’s icons into SVG.

More and more image files have been added to my blog. It greatly increased my site’s loading speed. Some animations were really unacceptable. Like my project slider on the home page, the slideshow was flickering while doing the slide animation.
Originally, I thought it was a problem in my code. But, I ended up finding that the real issue was my image size and type that I loaded in it. Things that surprised me were that after I switched my project image from GIF file to mp4 using the HTML5 video tag, my slider is not flashing anymore and the image is way more crystal than the GIF file before!! This is a real success!

July 10, 2020
My blog had a problem in that my logo and slider paginations on the home page were struggling to be recognized.

I have a project slider at the top of the page where my logo and slider paginations are floating on top of it. The color of the top content was constant( Black or LightGrey). With the change of the slideshow, those contents could visually disappear in the same hue from the background media. I was looking for a way to detect background media’s average RGB color code and set the opposite color to the top-level content.
Luckily, I came across a fiddle which gave me a good idea. Here is my sample fiddle below which I learned from the one I found.
So, the idea here is:
(1). Use getElementById() to select the target background media.
(2). Create a canvas in the DOM where we want to check the pixel color.
(3). Pass the media resource from step one into the canvas and get the pixel color code out.
(4). Analyze the color code and turn it into a simple word -> ‘dark’ or ‘bright’.