I am looking for a toolkit to watch my file changes and do a real-time update on the browser. Yes, I can use Webpack to do so, but it is too heavy if I only consider doing a front-end update rather than making all those bundle files.
Gulp is coming as a lightweight package to handle these tasks.
I have listed my steps to set up a basic gulp runtime environment to watch my file changes below.
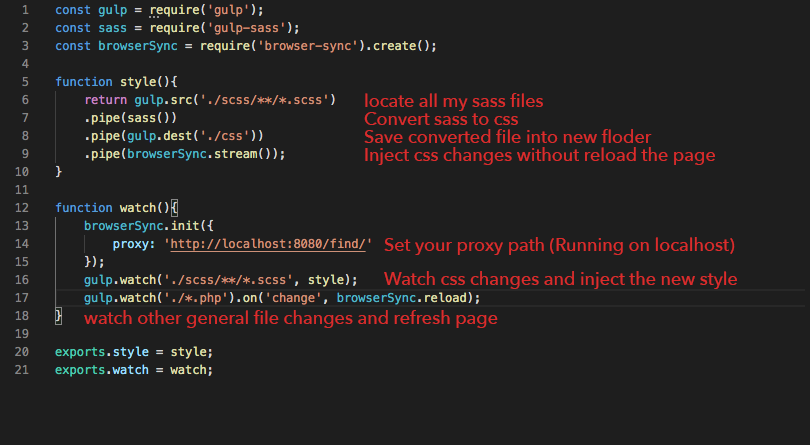
While we are waiting for the installation. We can create a file called ‘gulfile.js’ to code on our gulp. Then there is the code I applied for letting Gulp watch any sass and other file changes.

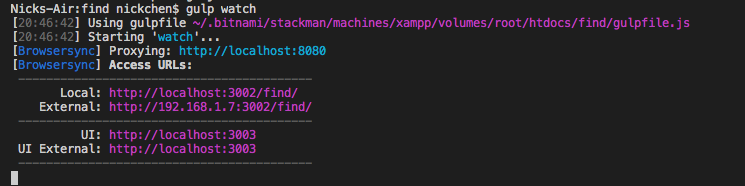
Finally, run ‘gulp watch‘ in command, we are running gulp watch mode for our codebase!

Jun 16, 2020
Yeh, today I went through the Gulp file again?, purely, because I need it in support of my D3 study. I feel now I have a better understanding of it and I want to add my thoughts on top of it.
The syntax I was using is Gulp4, even though, we see a lot of online tutorials are still using Gulp3 at the moment( If you have a better version why not try the newer one? ).
At the moment, the major takeaway from today’s study are:
(1). Version 4 introduced ‘series’ & ‘parallel’ in exchange for the old method of using ‘list’ while writing function’s dependencies. Also, there are no imposed limits on the nesting depth of operations. ‘Series’ will trigger functions one by one, whereas, ‘parallel’ will call functions all at once.
(2). We can create our own function instead of using ‘gulp.task’ to start a conversation.
The sample above displayed the logic of how I created each function to compile my JS, LESS & CSS files, and also, how I managed to call those functions in the right order. You can see on line 11, I used ‘series’ first to call it inner functions one by one, but I also used ‘parallel’ to trigger js and fewer functions at the same time.
There is no controversy between JS func and LESS func. So I can use ‘parallel’ to save some loading time. CSS func is depending on the progress of LESS func because the LESS file needs to be transformed into CSS first, and that’s why I used ‘series’ here to hold the CSS function before LESS finished its work.

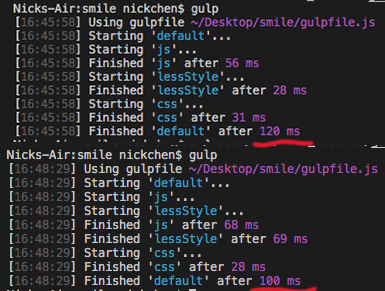
I did a test above, In the first one, I ran every function in ‘series’ mode, and in the second one, I ran functions in my combination of ‘series’ & ‘parallel’. They do have a different loading time.
Check my code here