Recently, I found an alternative way to control the frontend content from the backend. This is a very interesting way of doing data control. In my case, I was developing a quick shopping cart application with my buddy William. We countered an issue where should the product data be saved in? If we put the data on the frontend page, it will cause a security problem that users could modify the product price and pay it as much as they want. If we save the product data into the database, it will be kind of cumbersome for the server to go back and forth every time when the frontend call. Our goal is to save the data into a place that will not require too much power from the server to load and also prevent the user to change the data at the front site.
I found a node package called ‘EJS’ which stands for embedded javascript. Pretty much it is a template language/engine to generate the frontend HTML and it is controlled by the backend.
To implement it, we can just run npm i ejs –save.
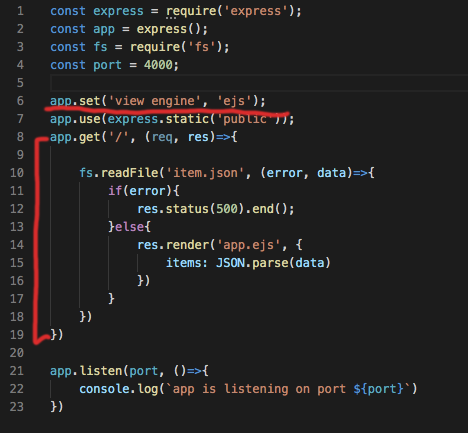
Once we successfully installed it. We can set it with express like below.

The code above is saying on line 6, we imported ejs as the new frontend view engine. Between line 8 and 19 is the main part to set the route to load our ejs file. Important thing to mention is that on line 10 we imported a JSON file called ‘item.json’ which is a dummy data we used to loop through and rendered on the ejs file eventually.

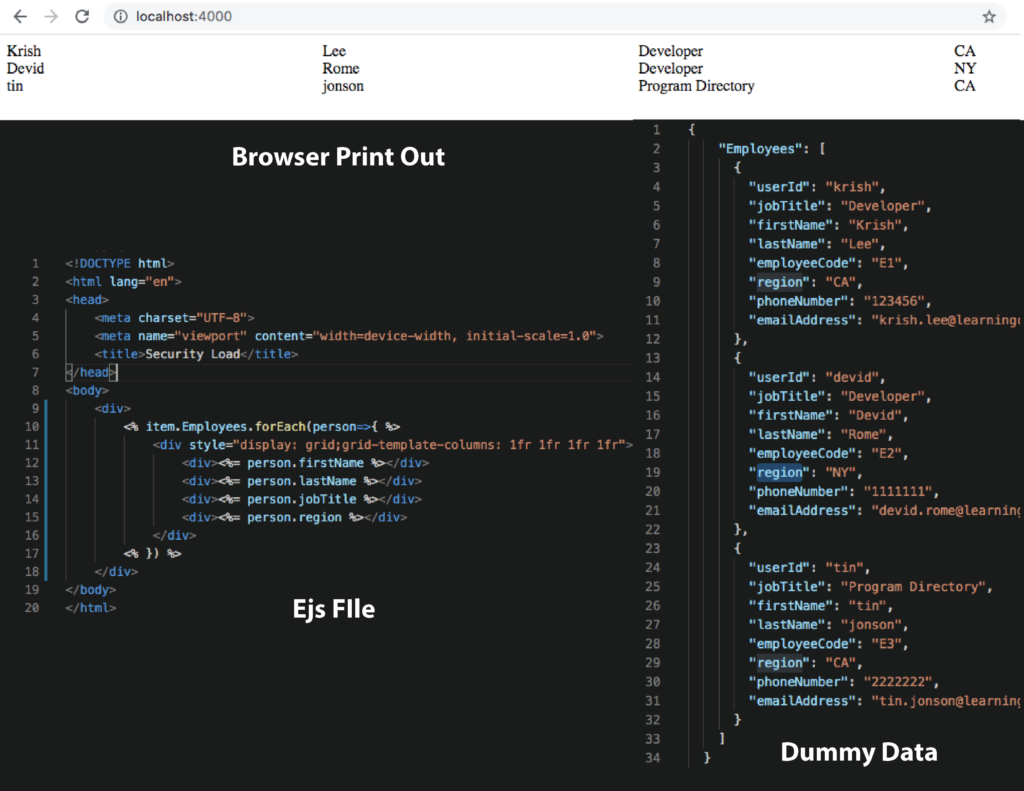
The screen shoot above demonstrated how the ejs file has been set and the dummy data has been printed.
With that has been set, people will be difficult to modify data from the frontend because we are loading our data through the back!
PS: By default, ejs is looking for files under ‘views’ folder. So, when we are creating ejs file, don’t forget to create a ‘views’ floder and put all your ejs file inside of it.